

Redesign BioMed Realty’s website to showcase their dynamic portfolio of properties to potential tenants and investors.
Sketch, Invision, Zeplin, Contentful, VTS
UX Researcher, UX Designer
Vanessa Brown - Visual Designer
There were growth opportunities both visually and architecturally on the previous site. It focused heavily on news and events as a public company. However, with their recent transition to a private company, the team at BioMed Realty wanted to give the site a much-needed facelift and highlight its world-class properties and developments.
- The site was not responsive.
- Crammed homepage with too much unnecessary information.
- Visually does not reflect the creative expertise of BioMed Realty.
- News and Events were more prominent than the properties.

I conducted user interviews with partners, brokers, and company stakeholders to gain a better understanding of user’s wants and needs. The biggest takeaway was that this site should act as an information primer. The goal was to get potential tenants and partners on the phone.
This business gets done in person, not online. The relationships BioMed Realty cultivate with their tenants lasts decades. The site needed to show users they were with a capable, trusted team that isn’t going away even in a volatile market like the life science industry.
On a technical side, I needed to make sure there was the ability to connect a brochure for their properties and an easy way for interested parties to get in touch with the right team member.
This business gets done in person, not online. Make it easy for a prospective tenant to get in touch and start a relationship.
BioMed Realty owns their properties for a long time. They develop, manage, and finance their properties in addition to much more.
Make each property's page linkable for easy sharing and memorability.
This website should collect interested party's information for the team to reach back out to.
Showcase the variety of markets BioMed has properties in. Map should be simple to use, and show only the most relevant information at the right time.
No blah. These properties are gorgeous. Let's show them off with big, full-screen photography that draws the eye.
I began researching our competitor list and a few other commercial real estate sites to learn more about their property filters and map functionalities. At this time, we didn’t have access to the entire property list for BioMed Realty, so I began making filters that could apply that other competitors utilized on their site.
BioMed Realty has many competitors to reference, but it was clear right away that their digital presence was not the highest priority. BioMed Realty is raising the bar of life science and biotech real estate. I felt very confident their new site would embody this high-end feel in content and visual design.

In my first round of filtering ideas, I wanted to explore ways that a potential tenant or partner could find the perfect property for them. Maybe they wanted to filter by square footage, or amenities to find the perfect location. At the time, I was unsure how many property records they had and I didn’t want too many records to show up at one time and overwhelm the user.
After collaborating with the client and our team, we decided to filter by the regional market like Bay Area, San Diego, and New York Metro. To match user mental models, I chose the names of the market filters from the National Real Estate Investor’s Top 16 Life Science Markets 2018 article. With some final adjustments from the client, we came up with an updated filtering system.
It took out unnecessary complexity when adding a new property to the CMS, and it allowed us to show the whole portfolio in a given market. It allows for scalability as BioMed grows but still shows off the current portfolio.
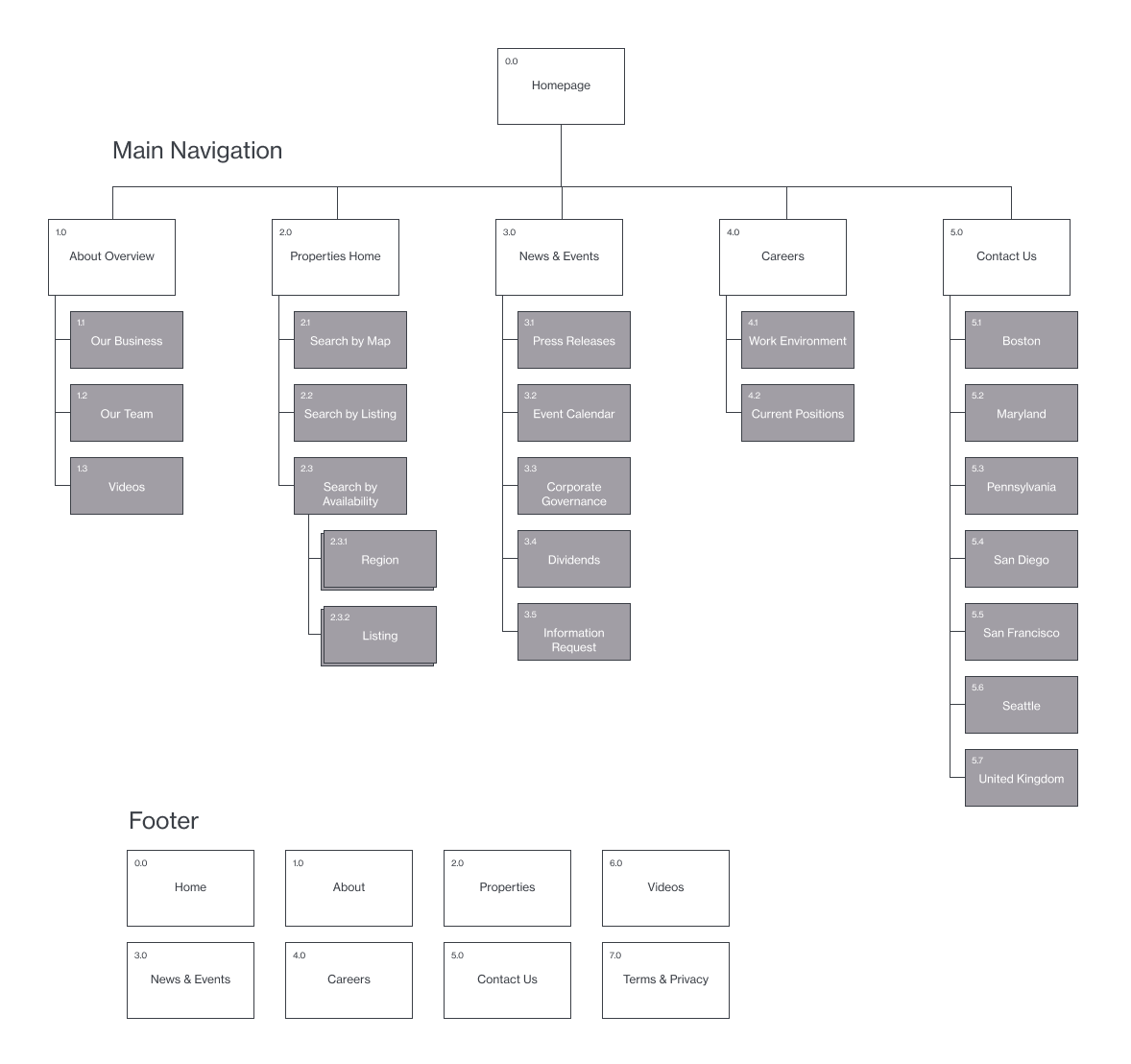
I set about simplifying the current site map to draw users to view the portfolio of properties and developments, learn more about the company, and contact their regional offices. The previous site was well structured and organized, however, some of the pages didn’t have much, if any, actionable content and felt extraneous. The side menu was also a bit fiddly, forcing the user to rely on unpredictable hover states to navigate subpages.

Referencing other real estate websites, I made a property detail page and development detail page template. Each of those pages would have a pop-up contact form for people to enter their information and get in touch with the sales lead or property manager.
The footer would be a robust bookend footer with links to social media account information and other mandatory legal copy like the E.U.-U.S. Privacy Shield Policy, and UK Modern Slavery Act Transparency Statement 2018.

On the Properties page, we included an interactive map of BioMed Realty’s properties. A user can also use the filters below the map to better sift through the list of properties. On page load, the entire portfolio of properties will load.The properties would also be categorized by the market which helps with scanning and user efficiency.
When hovering over a property pin, a tooltip appears and shows the property name, address and the curser would change to signal that a user could click on the tooltip and navigate to a property detail page. This is helpful for more visual users who prefer to search by map and not filters.

On the Property Detail pages, we had many opportunities to show off the beautiful architecture of the buildings. Big hero images, spaces for image carousels, and feature videos made these property pages shine.
I also added a section for copy that would tell the story of the property and have a place to display the various on-site amenities that are appealing to potential tenants.
At the bottom, I made sure we had another map that would be more zoomed in to show the building's exact location. It was important to BioMed Realty stakeholders to show off that their locations are in prime areas for not only the life science industry, but for any potential tenant looking for an office in high-demand areas.
Finally, you’ll notice the Download Brochure and Request Information buttons. These are ways a user can get in touch with BioMed Realty to either get more information on the property or talk to a team member. The buttons would be in a sticky footer and follow a user down the page to give them access to a team member at any time.

Adding search functionality made finding properties and developments much more accessible. I worked side by side with our developers creating this functionality. Initially, we were considering search across the entire site but began to question if it was necessary. Ultimately we decided that the site was easy enough to navigate because of the robust footer that the search would include only the properties & developments.
Users can enter a keyword and see the results below. The search term pulled copy from the property/development’s title, address, or description on the property/development detail page to aid any user who may be confusing a property with a development, or wants to find a record quickly without the map filters.

Filtering properties by map & region is a big part of the user journey for partners and brokers looking to find a lab or office space. I worked side by side with our development team to create a story in Jira of how the map would work.
On desktop, the map would have ‘market’ icons that when clicked would zoom in to that market and reveal its properties. Clicking on a market name would filter the results below. On mobile, I eliminated the map and only showed the market filters because searching by list was easier for mobile users; and visually it was not appealing to smoosh (technical term for shove-into-a-tiny-space) the world map on a mobile screen.


