

Showcase Uber’s new brand guidelines so designers can create their best work.
Sketch, Invision, Zeplin, Contentful
UX Designer
Leo Cebrowski - Art Director
Arturo Wibawa - UI Designer
Uber released new design guidelines that only existed in a presentation/PDF. Uber asked HAUS to create a responsive website so that designers worldwide working for Uber could access and obtain the most up-to-date designs and rules. They also wanted to show off designers’ best work using this new system to inspire and showcase the system’s flexibility.

I began researching other primary brand guideline resources to learn more about their best practices, unique interactions, and significant themes for information architecture.

I became utterly smitten with Airbnb’s Cereal guidelines and the story behind the brand. They definitely had the fun factor we were looking for with their interactive typography examples.

I have a huge admiration for Google’s Material Design guidelines, especially their information architecture. I made the decision to adapt their structure into my approach. My decision stemmed from my own admiration and because these users would be familiar with this site, and I wanted to match their expectations.

Twitter’s Brand Resources had a precise, to-the-point feel that felt very accessible to the general public and internally too. We thought it had great jumping-off points from a homepage that helped users find what they need quickly. Very skimmable.

Dropbox was less robust from a content perspective but made excellent use of negative space and extensive imagery to keep the user's attention. They also had great "don't" examples.
During the research phase, I conducted 14 user interviews with designers, design managers, external contract designers, and producers at Uber to better understand their goals and pain points.
You know the drill. We have to talk to the users to make sure we’re designing the right thing, or what is the point?
Sorry, preaching to the choir here. Back to the case study…
Sections should be clearly labeled, and users should be able to jump to relevant sections with one click.
Serve as a single place of global brand unity but also accommodate regional guidelines.
Everything should have a deep link that can be shared. Downloads need to be very obvious.
This website should be the best of the best in how it implements these guidelines.
This is a new face and voice at Uber. The site should be an expression of the new guidelines in every way.
No blah. We want designers to feel excited to visit the site and have fun interactions to keep them interested.
After interviewing various stakeholders and users at Uber and their external design partners, our team completed four different personas that would be our design guideline (pun very much intended) for our future designs.




This isn’t just a marketing site that will sunset in a few months after people learn the new design system; this is a living, breathing internal tool used worldwide. All of these users exist in the same ecosystem, and making improvements for one of them, ultimately helps the others.
When we began thinking about the site's information architecture, we believed the system elements (logo, composition, illustration…) should be front and center in the main navigation. While the other aspects of the brief would either be represented in content blocks or secondary to the system elements.

You might have guessed it, but once we put it all down and started sketching what this monster main navigation would look like, we quickly realized that there were way too many items in the main navigation, and potentially overwhelming users before they even got started.

In addition to our own changes, the client also had some direction pivots and wanted to surface the brand story more prominently on the site. We were also unsure if Uber Eats and other Sub-brands of Uber would need their own pages. So we decided to put all the system element sections into one page to open up some navigation real estate if we needed it later in the project.
This also meant we would need faceted navigation on the System Elements page to increase user efficiency, so they didn't need to scroll all day long to find the section there were looking for.

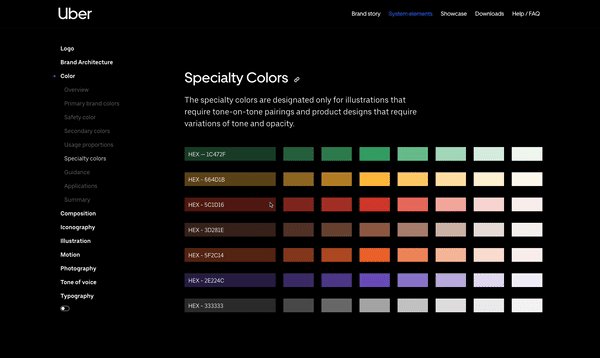
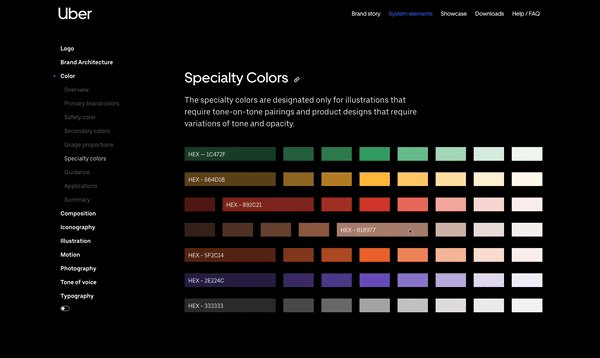
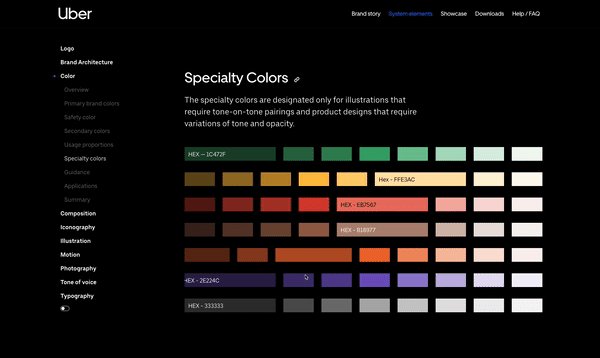
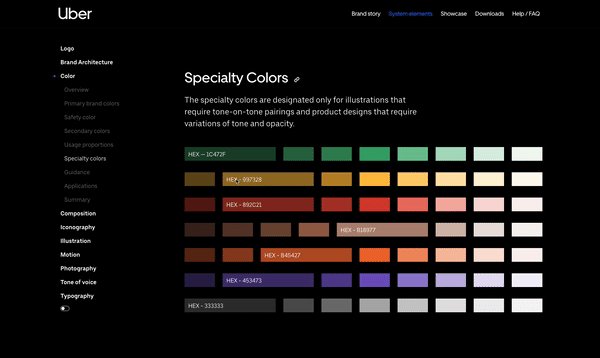
One of my biggest challenges was turning the 140-page slide deck of guidelines into a design system of content blocks. I started by conducting a visual audit of the deck and categorizing the slides based on their layouts to understand how many different types of content blocks we needed to design. Is this a full-bleed block? Is it a 3-up? Our goal was to leave as few outliers as possible to limit the number of one-off blocks that our team would need to build.


There were still outlier blocks that just didn’t match any other traditional layouts. Working with our UI team, we decided these few outlier pieces of content would need to be reimagined for web purposes or create interactive blocks that use simple tricks like clicks or hovers to make them come to life while being functional.






Turning a 140-page slide deck into something our team could import into a CMS was no easy task. After determining what content blocks would be used, I created a content matrix for our development & production team to implement the actual content into our new system.
- Section Name (ie. Color, Logo)
- Slug Path (ie. /Clear space, /Placement)
- Module Type (ie. Full Bleed, 2 Up)
- Guideline Page Reference Number (ie. Pg. 100)
- Copy & Image Elements (ie. Headline, Body Copy, 2 Images)

You might be saying, “Why am I not seeing any mobile designs?”
We decided to focus most of our efforts on desktop designs because 98% of the users visiting this site are visiting from a desktop. These are designers coming to download assets for their projects using their laptops or desktop machines to access the site. However, we can’t not have mobile designs!
The site was built on a responsive grid, so it was easy to transfer to mobile screens; however, we ran into a lot of trouble about what to do with the faceted navigation on the System Elements page. We opted for a dropdown sub-navigation that users could navigate independently from the main navigation. This idea was lovingly adapted from Material Guideline’s similar dropdown sub-navigation.

Finding and filtering assets is a significant use case for this site. Not just finding the asset but also knowing that it’s the most up-to-date asset available. There could be hundreds of potential files a designer could download, so I added pagination to narrow down results into manageable chunks and improve load times. I also worked with our development team to create user stories in Jira of how the Downloads filter would function.



